
영화나 드라마에는 해커 등이 특수한 소프트웨어나 스파이웨어를 사용해 타인의 스마트폰 카메라를 탈취해 버리는 장면이 등장합니다. 그러나 이러한 도구를 사용하지 않아도 HTML만으로 카메라를 기동시킬 수 있는 '캡처 속성'을 발견했다고 웹디자인과 소프트웨어 개발을 다루는 유튜버 Austin Gil 씨가 실연을 나누어 기능을 알기 쉽게 설명했습니다.
TIL: You Can Access A User's Camera with Just HTML
https://austingil.com/html-capture-attribute/
TIL: You Can Access A User's Camera with Just HTML
So that's the HTML capture attribute. It's a pretty cool way to add a nicer user experience if you know that your mobile users are going to be taking a
austingil.com
Accessing the User's Camera with HTML Only | Web Dev Office Hours - YouTube
https://www.youtube.com/watch?v=DSTXUEHZRiU
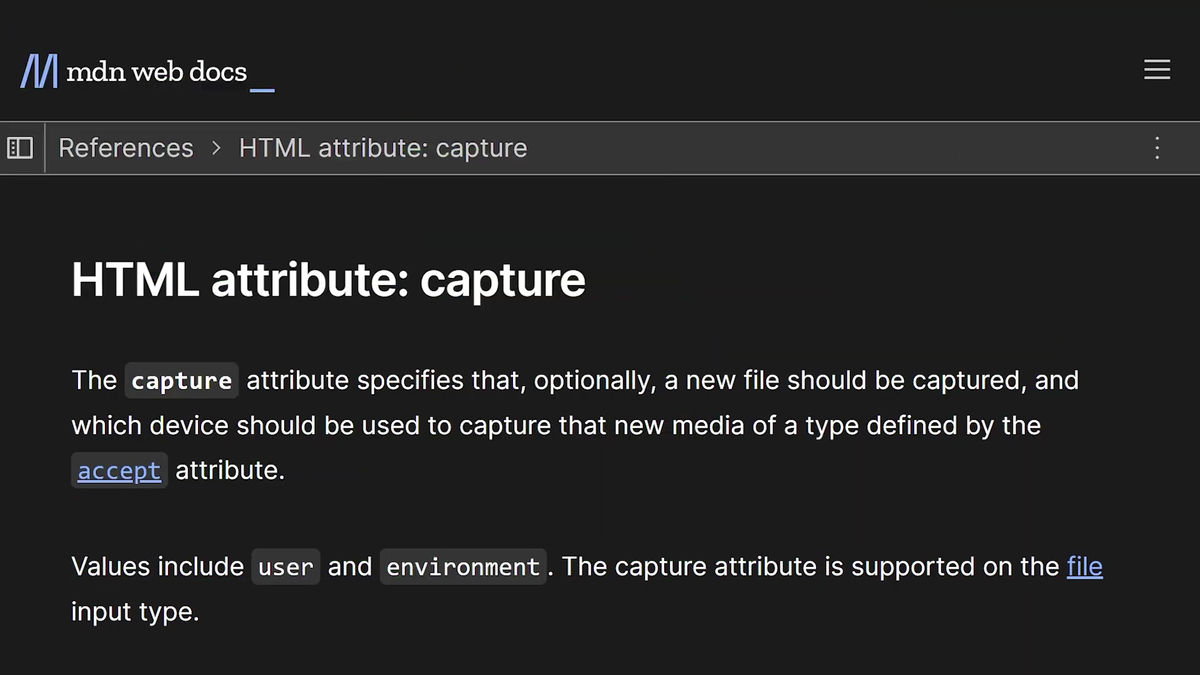
Gil 씨가 캡처를 발견한 계기는 침대에서 쉬면서 MDN 문서를 확인할 때였습니다.

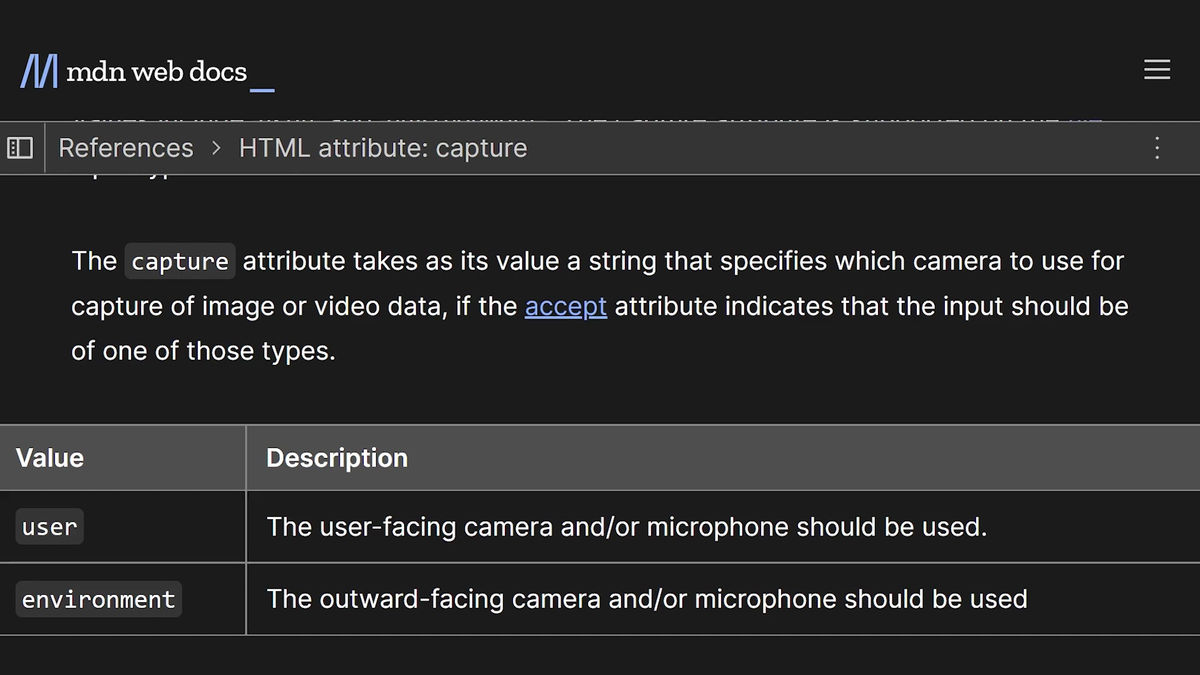
특히 흥미로운 점은 모바일 기기에서 사이트를 방문한 사용자에게 사용하면 스마트폰의 파일선택창 대신 카메라를 직접 기동할 수 있다는 점입니다. 또한 'user', 'environment' 등의 값으로 전면 카메라인지 후면 카메라인지를 지정할 수도 있습니다.

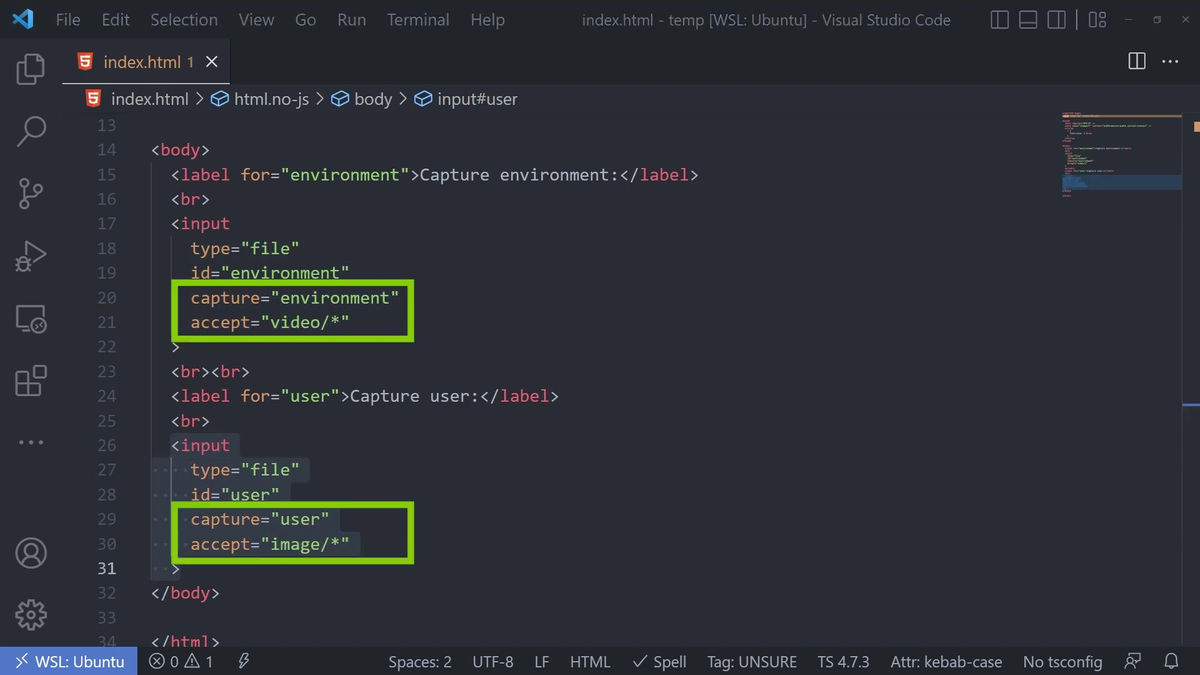
바로 Gil 씨는 실제로 capture를 사용한 HTML을 써서 실험해보기로 했습니다.

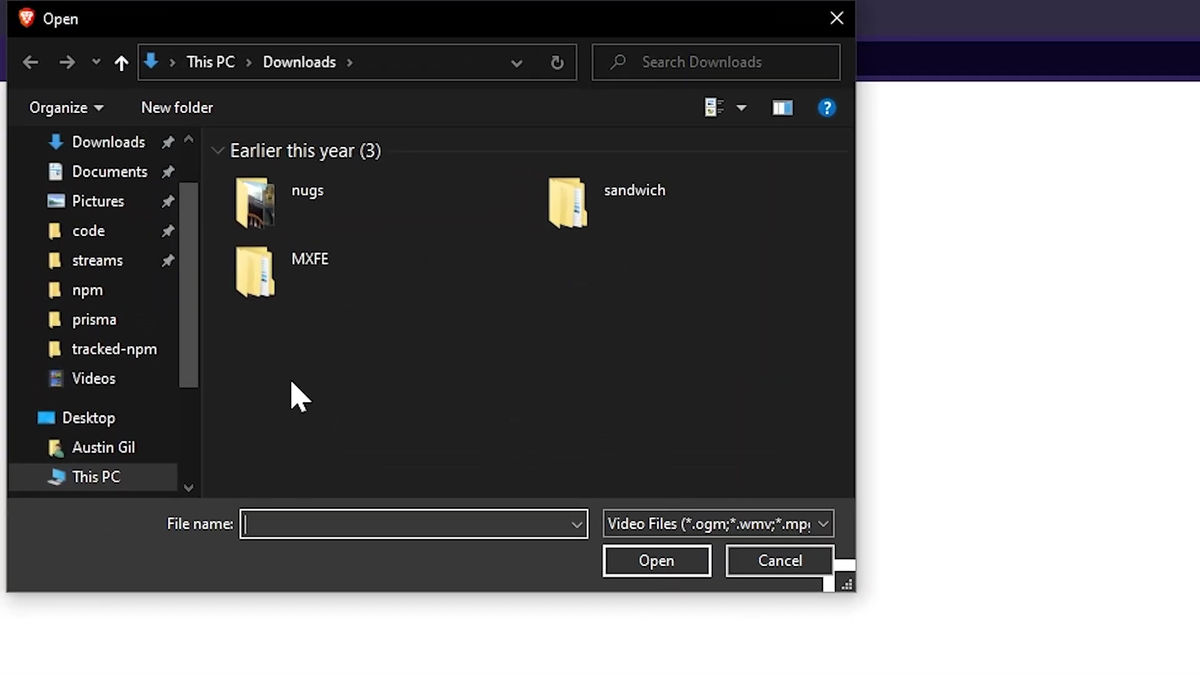
데스크톱 PC 브라우저에서 이 기능을 사용해도 파일선택창이 열립니다.

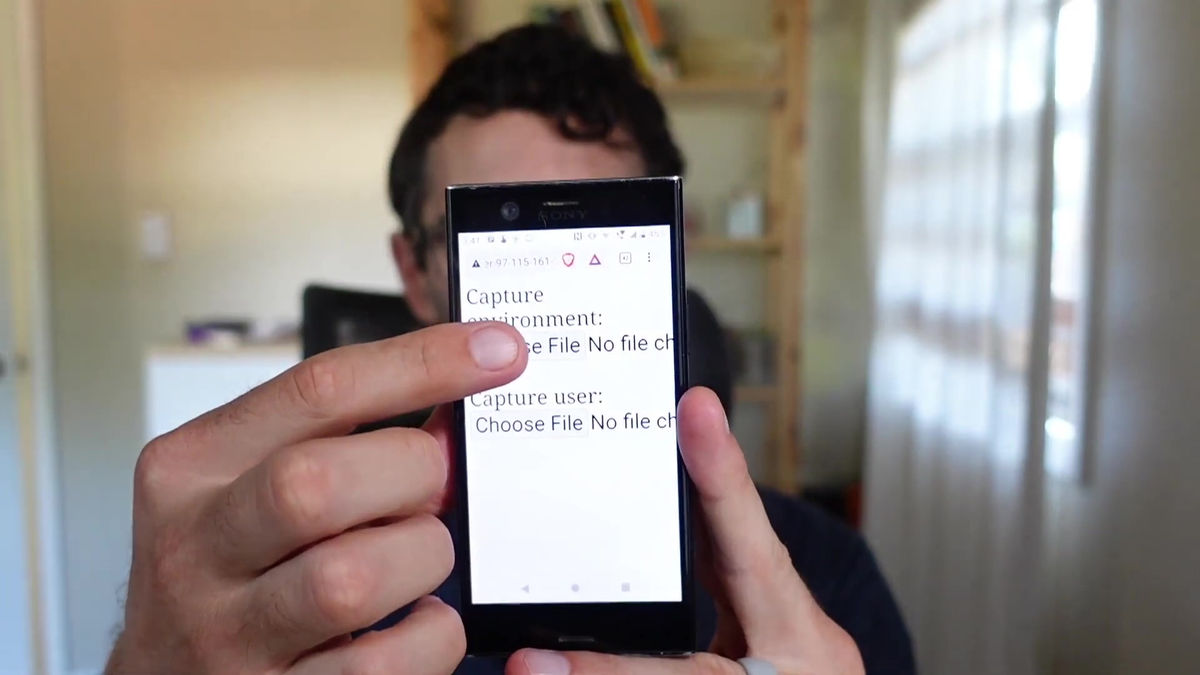
Gil 씨는 다음으로 스마트폰으로 접속하여 environment을 값으로 한 capture를 사용해 보았습니다.

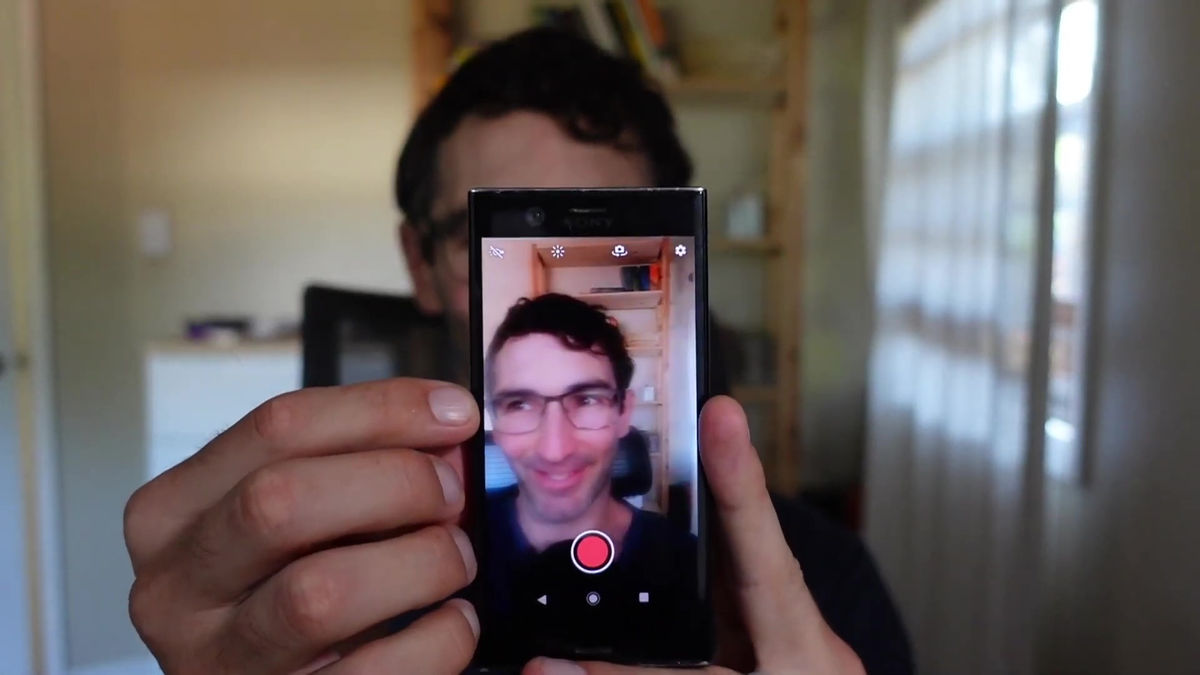
그러자 녹화모드에서 카메라가 기동되었습니다.

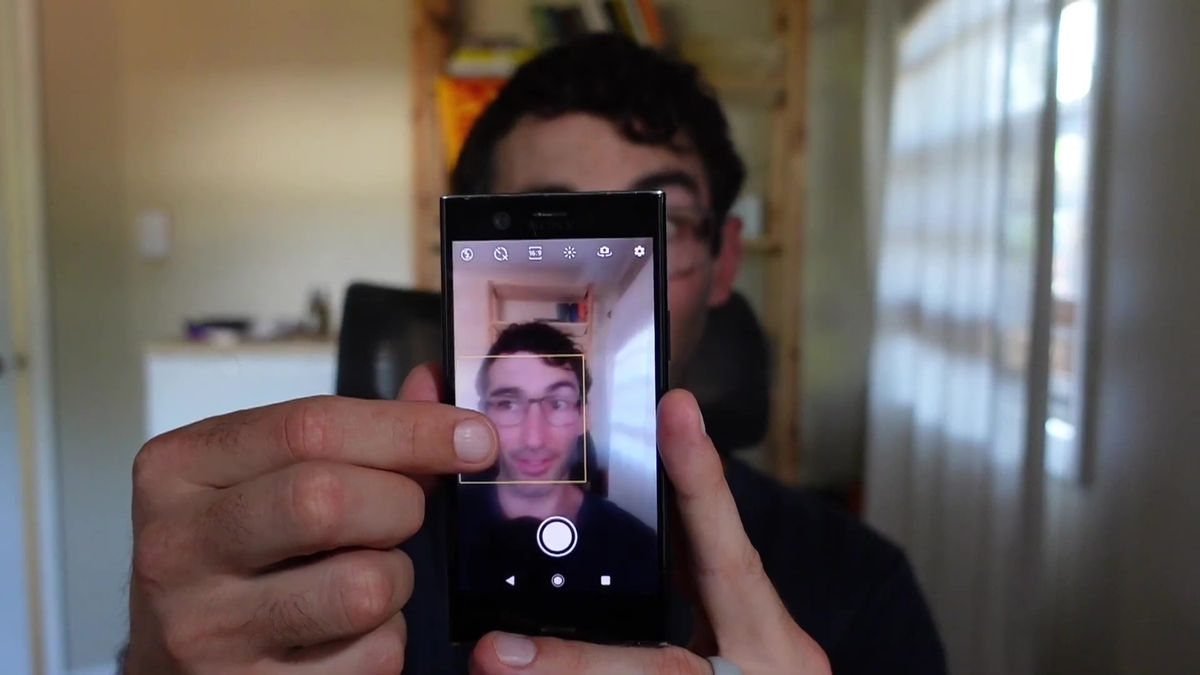
user로는 사진을 촬영할 수 있습니다. 이 상태에서 사진을 찍으면 이미지 파일이 HTML 측으로 전송된다는 것. 앞서 언급했듯이 environment나 user는 전면 카메라나 후면 카메라를 지정하는 값인데 Gil 씨가 시도한 단말기에서는 영상이나 사진이 되어 버렸다고 합니다.

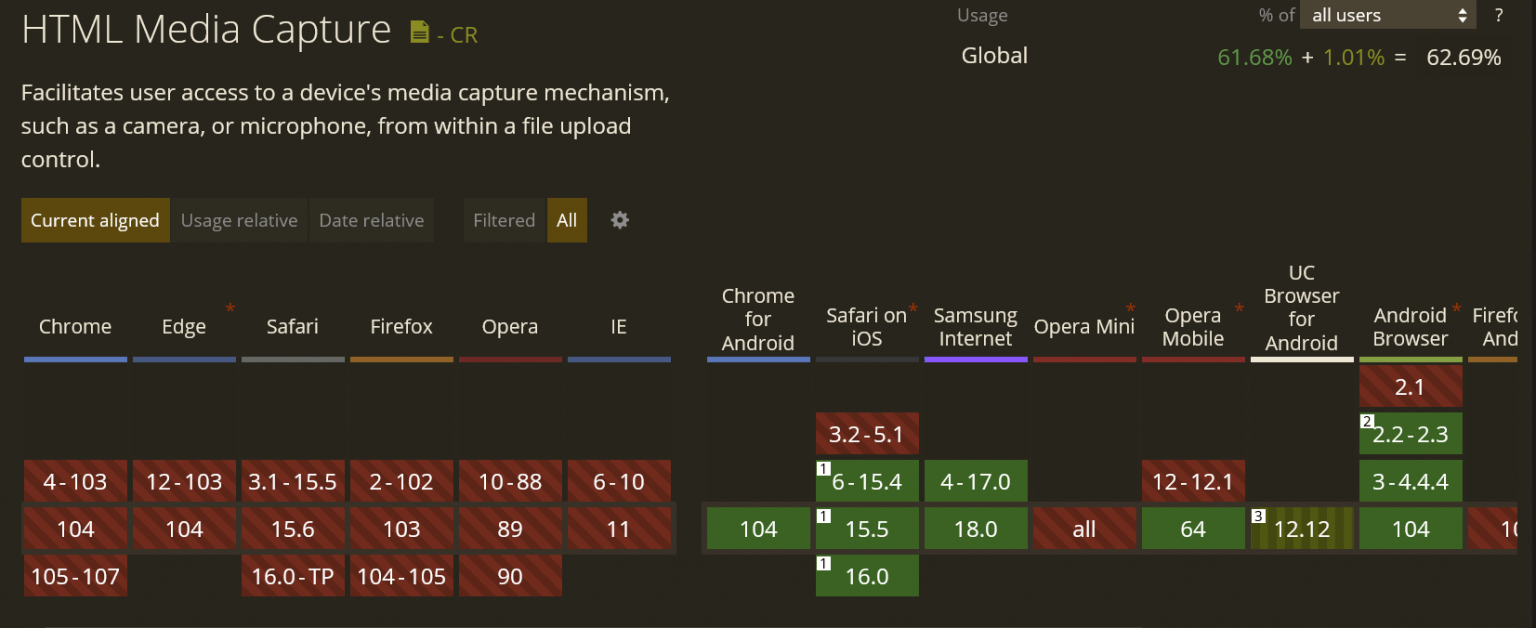
capture의 호환성은 이런 느낌. 단말기의 전면 카메라나 후면 카메라를 사용하는 기능이므로 Android판 Chrome이나 iOS의 Safari 등 모바일용의 브라우저는 대응하고 있습니다.

Gil 씨가 capture에 대해 다룬 것이 계기로 이 기능이 화제가 되자 일부는 카메라에의 액세스 허가의 요청이 표시되지 않기 때문에 보안상의 우려가 있을 것이라고 지적하는 사람이 있었습니다. 그러나 이 기능은 카메라 자체가 아니라 카메라로 촬영한 파일에 대한 액세스를 제공하는 것이고 다른 방법으로 파일을 지정하는 것과 본질적으로 동일하기 때문에 Gil 씨는 “특별히 보안에 대해 걱정 필요가 없다.”고 보았습니다.
'IT' 카테고리의 다른 글
| Google 포토에 저장된 오래된 사진이 손상되었다고 신고하는 사용자가 급증 (0) | 2022.09.27 |
|---|---|
| YouTube가 파트너프로그램을 개정하여 'YouTube 쇼츠'에서도 광고수익의 45%를 얻을 수 있다고 발표 (0) | 2022.09.22 |
| 눈앞의 심사위원이 오페라를 부르는 것처럼 AI로 실시간 합성하는 퍼포먼 (0) | 2022.09.15 |
| 북한에 도난당한 약 400억 원 상당의 가상화폐를 되찾는 데 성공 (0) | 2022.09.12 |
| QNAP가 NAS의 데이터를 파괴하는 랜섬웨어 'DeadBolt'에 대해 경고 (0) | 2022.09.08 |
| 이미지 생성 AI 'Midjourney'가 그린 그림이 미술품평회에서 1위를 차지 (0) | 2022.09.02 |
| 고급 기능을 저렴하게 제공해 사이버 공격자를 돕는 플랫폼 'Dark Utilities' (0) | 2022.08.09 |
| 양자컴퓨터의 두뇌인 QPU란? (0) | 2022.08.02 |



